elk搭建问题集锦
本文共 2264 字,大约阅读时间需要 7 分钟。
elasticsearch启动的准备动作:
#添加一个用户:elasticsearch
$useradd elasticsearch
#给用户elasticsearch设置密码,连续输入2次
$passwd elasticsearch
#创建一个用户组 es
groupadd es
#分配 elasticsearch 到 es 组
usermod -G elasticsearch es
#这里注意下,如果提示用户“es”不存在,那么是因为服务器版本问题,你可以换成 usermod -G es elasticsearch ,也就是用户和用户组对调一下使用。
#这里感谢【武汉|Java|竹木鸟】发现这个问题,并告知我。
#在elasticsearch 根目录下,给定用户权限。-R表示逐级(N层目录) , * 表示 任何文件
chown -R elasticsearch.es elasticsearch的安装目录
#切换到elasticsearch用户
su elasticsearch
#启动elasticsearch
...
(
su命令和su -命令最大的本质区别就是:前者只是切换了root身份,但 环境仍然是普通用户的 ;而后者连用户和Shell环境一起切换成root身份了。只有切换了Shell环境才不会出现PATH环境变量错误。su切换成root用户以后,pwd一下,发现工作目录仍然是普通用户的工作目录;而用su -命令切换以后,工作目录变成root的工作目录了。用echo $PATH命令看一下su和su -以后的环境变量有何不同。以此类推,要从当前用户切换到其它用户也一样,应该使用su -命令
)
注意:如果不是按照上面的步骤,会出现如下问题:
java.io.FileNotFoundException: /home/es/elasticsearch-2.2.0/logs/elasticsearch.log (Permission denied)
at java.io.FileOutputStream.open(Native Method)
问题: Exception in thread "main" java.lang.RuntimeException: don't run elasticsearch as root.
at org.elasticsearch.bootstrap.Bootstrap.initializeNatives(Bootstrap.java:93)
at org.elasticsearch.bootstrap.Bootstrap.setup(Bootstrap.java:144)
at org.elasticsearch.bootstrap.Bootstrap.init(Bootstrap.java:285)
at org.elasticsearch.bootstrap.Elasticsearch.main(Elasticsearch.java:35)
解决:因为版本的问题,最新的版本安全级别提高了,不允许采用root帐号启动,所以我们要添加一个用户
问题:su elk 提示:bash: /home/elk/ .bashrc :permission denied
解决方案:chown -R elk /home/elk;chgrp -R elk /home/elk
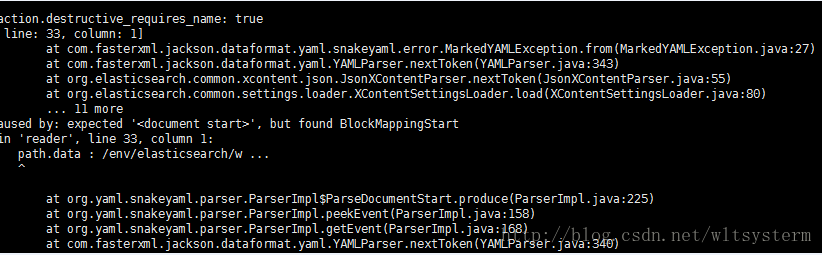
问题:MarkedYAMLException[expected '<document start>', but found BlockMappingStart
解决:这个错就是 参数的冒号前后没有加空格,加了之后就好
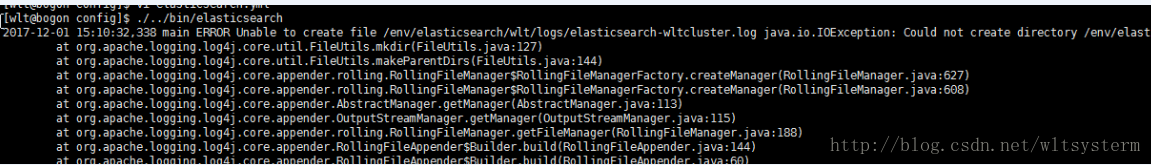
问题:Unable to create file /env/elasticsearch/wlt/logs/elasticsearch-wltcluster.log java.io.IOException: Could not create directory /env/elasticsearch/wlt/logs
解决:把logs文件夹和data文件夹放在elasticsearch安装的根目录的子文件里头,这样再赋权的时候就会都赋权了
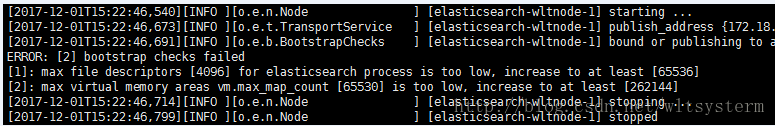
问题:【1】max file descriptors [4096] for elasticsearch process is too low, increase to at least [65536]
【2】max virtual memory areas vm.max_map_count [65530] is too low, increase to at least [262144]
解决:
【1】:
#切换到root用户修改
vim /etc/security/ limits.conf
# 在最后面追加下面内容
*** hard nofile 65536
*** soft nofile 65536
*** 是启动ES的用户,我用的是wlt用户来启动
修改后重新登录seven用户,使用如下命令查看是否修改成功
[wlt@localhost ~]$ ulimit -Hn65536
切换
【2】:
切换到root用户
vi /etc/sysctl.conf
添加vm.max_map_count=262144
sysctl -p ( 从指定的文件加载系统参数,如不指定即从/etc/sysctl.conf中加载 )
你可能感兴趣的文章